This tutorial will help you to learn how CodeIgniter's pagination class library work and we will make pagination in Codeigniter like google
Step 1: Create Posts controller and put the following code
controllers/
┣ Posts.php
<?php
defined('BASEPATH') OR exit('No direct script access allowed');
class Posts extends CI_Controller {
public function __construct() {
parent::__construct();
$this->load->helper('url');
// Load Pagination library
$this->load->library('pagination');
// Load model
$this->load->model('Post');
}
public function index() {
$this->load->view('posts/index');
}
public function loadRecord($rowno = 0) {
// Row per page
$rowperpage = 5;
// Row position
if ($rowno != 0) {
$rowno = ($rowno - 1) * $rowperpage;
}
// All records count
$allcount = $this->Post->getrecordCount();
// Get records
$myposts_data = $this->Post->getData($rowno, $rowperpage);
// Pagination Configuration
$config['base_url'] = base_url() . 'Posts/loadRecord';
$config['use_page_numbers'] = TRUE;
$config['total_rows'] = $allcount;
$config['per_page'] = $rowperpage;
// Initialize
$this->pagination->initialize($config);
// Initialize $data Array
$data['pagination'] = $this->pagination->create_links();
$data['result'] = $myposts_data;
$data['row'] = $rowno;
echo json_encode($data);
}
}
?>Step 2: Download and link pagination library
libraries/
┣ Ajax_pagination.php
<?php if (!defined('BASEPATH')) exit('No direct script access allowed');
/**
* Pagination Class
*
* @package CodeIgniter
* @link http://codeigniter.com/user_guide/libraries/pagination.html
*
* @Ajax pagination functionality has added with this library.
* @It will helps to integrate Ajax pagination with loading image in CodeIgniter application.
* @TutorialLink https://rathorji.in/p/ajax_pagination_like_google_using_codeigniter
*/
class Ajax_pagination{
var $base_url = ''; // The page we are linking to
var $total_rows = ''; // Total number of items (database results)
var $per_page = 10; // Max number of items you want shown per page
var $num_links = 2; // Number of "digit" links to show before/after the currently viewed page
var $cur_page = 0; // The current page being viewed
var $first_link = 'First';
var $next_link = '»';
var $prev_link = '«';
var $last_link = 'Last';
var $uri_segment = 3;
var $full_tag_open = '<div class="pagination">';
var $full_tag_close = '</div>';
var $first_tag_open = '';
var $first_tag_close = ' ';
var $last_tag_open = ' ';
var $last_tag_close = '';
var $cur_tag_open = ' <b>';
var $cur_tag_close = '</b>';
var $next_tag_open = ' ';
var $next_tag_close = ' ';
var $prev_tag_open = ' ';
var $prev_tag_close = '';
var $num_tag_open = ' ';
var $num_tag_close = '';
var $target = '';
var $anchor_class = '';
var $show_count = true;
var $link_func = 'getData';
var $loading = '.loading';
/**
* Constructor
* @access public
* @param array initialization parameters
*/
function CI_Pagination($params = array()){
if (count($params) > 0){
$this->initialize($params);
}
log_message('debug', "Pagination Class Initialized");
}
/**
* Initialize Preferences
* @access public
* @param array initialization parameters
* @return void
*/
function initialize($params = array()){
if (count($params) > 0){
foreach ($params as $key => $val){
if (isset($this->$key)){
$this->$key = $val;
}
}
}
// Apply class tag using anchor_class variable, if set.
if ($this->anchor_class != ''){
$this->anchor_class = 'class="' . $this->anchor_class . '" ';
}
}
/**
* Generate the pagination links
* @access public
* @return string
*/
function create_links(){
// If our item count or per-page total is zero there is no need to continue.
if ($this->total_rows == 0 OR $this->per_page == 0){
return '';
}
// Calculate the total number of pages
$num_pages = ceil($this->total_rows / $this->per_page);
// Is there only one page? Hm... nothing more to do here then.
if ($num_pages == 1){
$info = 'Showing : ' . $this->total_rows;
return $info;
}
// Determine the current page number.
$CI =& get_instance();
if ($CI->uri->segment($this->uri_segment) != 0){
$this->cur_page = $CI->uri->segment($this->uri_segment);
// Prep the current page - no funny business!
$this->cur_page = (int) $this->cur_page;
}
$this->num_links = (int)$this->num_links;
if ($this->num_links < 1){
show_error('Your number of links must be a positive number.');
}
if ( ! is_numeric($this->cur_page)){
$this->cur_page = 0;
}
// Is the page number beyond the result range?
// If so we show the last page
if ($this->cur_page > $this->total_rows){
$this->cur_page = ($num_pages - 1) * $this->per_page;
}
$uri_page_number = $this->cur_page;
$this->cur_page = floor(($this->cur_page/$this->per_page) + 1);
// Calculate the start and end numbers. These determine
// which number to start and end the digit links with
$start = (($this->cur_page - $this->num_links) > 0) ? $this->cur_page - ($this->num_links - 1) : 1;
$end = (($this->cur_page + $this->num_links) < $num_pages) ? $this->cur_page + $this->num_links : $num_pages;
// Add a trailing slash to the base URL if needed
$this->base_url = rtrim($this->base_url, '/') .'/';
// And here we go...
$output = '';
// SHOWING LINKS
if ($this->show_count){
$curr_offset = $CI->uri->segment($this->uri_segment);
$info = 'Showing ' . ( $curr_offset + 1 ) . ' to ' ;
if( ( $curr_offset + $this->per_page ) < ( $this->total_rows -1 ) )
$info .= $curr_offset + $this->per_page;
else
$info .= $this->total_rows;
$info .= ' of ' . $this->total_rows . ' | ';
$output .= $info;
}
// Render the "First" link
if ($this->cur_page > $this->num_links){
$output .= $this->first_tag_open
. $this->getAJAXlink( '' , $this->first_link)
. $this->first_tag_close;
}
// Render the "previous" link
if ($this->cur_page != 1){
$i = $uri_page_number - $this->per_page;
if ($i == 0) $i = '';
$output .= $this->prev_tag_open
. $this->getAJAXlink( $i, $this->prev_link )
. $this->prev_tag_close;
}
// Write the digit links
for ($loop = $start -1; $loop <= $end; $loop++){
$i = ($loop * $this->per_page) - $this->per_page;
if ($i >= 0){
if ($this->cur_page == $loop){
$output .= $this->cur_tag_open.$loop.$this->cur_tag_close; // Current page
}else{
$n = ($i == 0) ? '' : $i;
$output .= $this->num_tag_open
. $this->getAJAXlink( $n, $loop )
. $this->num_tag_close;
}
}
}
// Render the "next" link
if ($this->cur_page < $num_pages){
$output .= $this->next_tag_open
. $this->getAJAXlink( $this->cur_page * $this->per_page , $this->next_link )
. $this->next_tag_close;
}
// Render the "Last" link
if (($this->cur_page + $this->num_links) < $num_pages){
$i = (($num_pages * $this->per_page) - $this->per_page);
$output .= $this->last_tag_open . $this->getAJAXlink( $i, $this->last_link ) . $this->last_tag_close;
}
// Kill double slashes. Note: Sometimes we can end up with a double slash
// in the penultimate link so we'll kill all double slashes.
$output = preg_replace("#([^:])//+#", "\\1/", $output);
// Add the wrapper HTML if exists
$output = $this->full_tag_open.$output.$this->full_tag_close;
?>
<script>
function getData(page){
$.ajax({
method: "POST",
url: "<?php echo $this->base_url; ?>"+page,
data: { page: page },
beforeSend: function(){
$('<?php echo $this->loading; ?>').show();
},
success: function(data){
$('<?php echo $this->loading; ?>').hide();
$('<?php echo $this->target; ?>').html(data);
}
});
}
</script>
<?php
return $output;
}
function getAJAXlink($count, $text) {
$pageCount = $count?$count:0;
return '<a href="javascript:void(0);"' . $this->anchor_class . ' onclick="'.$this->link_func.'('.$pageCount.')">'. $text .'</a>';
}
}
// END Pagination ClassStep 3: Create Post model
models/
┗ Post.php
<?php
if (!defined('BASEPATH'))
exit('No direct script access allowed');
Class Post extends CI_Model {
public function __construct() {
parent::__construct();
}
// Fetch records
public function getData($rowno, $rowperpage) {
$this->db->select('*');
$this->db->from('myposts');
$this->db->limit($rowperpage, $rowno);
$query = $this->db->get();
return $query->result_array();
}
// Select total records
public function getrecordCount() {
$this->db->select('count(*) as allcount');
$this->db->from('myposts');
$query = $this->db->get();
$result = $query->result_array();
return $result[0]['allcount'];
}
}
?>Step 4: Create views file show pagination
views/
┣ posts/
┃ ┗ index.php
<?php
defined('BASEPATH') OR exit('No direct script access allowed');
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
<style>
a{
margin: 5px;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-12">
<!-- Posts List -->
<table class="table" id='postsList'>
<thead>
<tr>
<th><h3>My Posts</h3></th>
</tr>
</thead>
<tbody></tbody>
</table>
<!-- Paginate -->
<div style='margin-top: 10px;' id='pagination'></div>
</div>
</div>
</div>
<!-- Script -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script type='text/javascript'>
$(document).ready(function() {
// Detect pagination click
$('#pagination').on('click', 'a', function(e) {
e.preventDefault();
var pageno = $(this).attr('data-ci-pagination-page');
loadPagination(pageno);
});
loadPagination(0);
// Load pagination
function loadPagination(pagno) {
$.ajax({
url: '<?php echo base_url() ?>Posts/loadRecord/' + pagno,
type: 'get',
dataType: 'json',
success: function(response) {
$('#pagination').html(response.pagination);
createTable(response.result, response.row);
}
});
}
// Create table list
function createTable(result, sno) {
sno = Number(sno);
$('#postsList tbody').empty();
for (index in result) {
var title = result[index].title;
var tr = "<tr>";
tr += "<td><a href='#' target='_blank' >" + title + "</a></td>";
tr += "</tr>";
$('#postsList tbody').append(tr);
}
}
});
</script>
</body>
</html>
I am using bootstrap 4 and ajax to get the JSON data from controller. Code is tested and it will work 100% for you
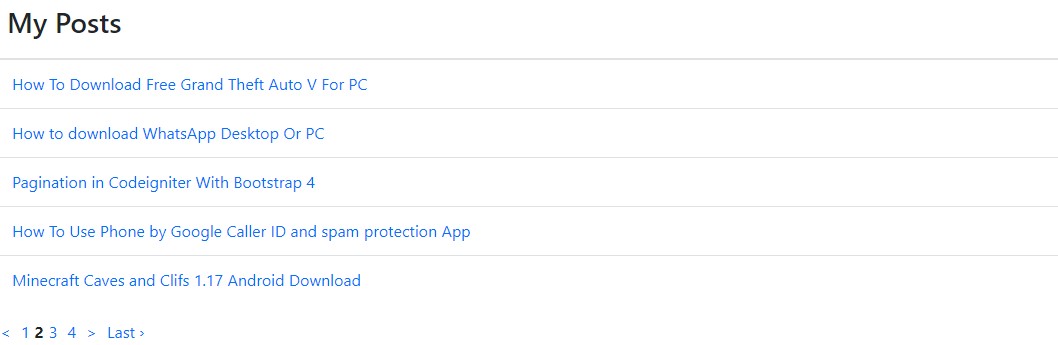
Output: