In this article, we will learn how to make a google line chart. We will fetch the data from the database and show it as a line chart.
Database structure
We need some data to show in a line chart. Create a database and import the following code in your PHPMyAdmin.
-- phpMyAdmin SQL Dump
-- version 5.0.4
-- https://www.phpmyadmin.net/
--
-- Host: 127.0.0.1
-- Generation Time: Feb 03, 2021 at 11:51 PM
-- Server version: 10.4.17-MariaDB
-- PHP Version: 7.4.14
SET SQL_MODE = "NO_AUTO_VALUE_ON_ZERO";
START TRANSACTION;
SET time_zone = "+00:00";
/*!40101 SET @OLD_CHARACTER_SET_CLIENT=@@CHARACTER_SET_CLIENT */;
/*!40101 SET @OLD_CHARACTER_SET_RESULTS=@@CHARACTER_SET_RESULTS */;
/*!40101 SET @OLD_COLLATION_CONNECTION=@@COLLATION_CONNECTION */;
/*!40101 SET NAMES utf8 */;
--
-- Database: `my-tutorial`
--
-- --------------------------------------------------------
--
-- Table structure for table `my_chart`
--
CREATE TABLE `my_chart` (
`id` int(11) NOT NULL,
`year` int(11) NOT NULL,
`sales` int(250) NOT NULL,
`expenses` int(250) NOT NULL
) ENGINE=InnoDB DEFAULT CHARSET=latin1;
--
-- Dumping data for table `my_chart`
--
INSERT INTO `my_chart` (`id`, `year`, `sales`, `expenses`) VALUES
(1, 2017, 20, 20000),
(2, 2021, 10, 200000),
(3, 2017, 20, 20000),
(4, 2021, 10, 200000);
--
-- Indexes for dumped tables
--
--
-- Indexes for table `my_chart`
--
ALTER TABLE `my_chart`
ADD PRIMARY KEY (`id`);
--
-- AUTO_INCREMENT for dumped tables
--
--
-- AUTO_INCREMENT for table `my_chart`
--
ALTER TABLE `my_chart`
MODIFY `id` int(11) NOT NULL AUTO_INCREMENT, AUTO_INCREMENT=5;
COMMIT;
/*!40101 SET CHARACTER_SET_CLIENT=@OLD_CHARACTER_SET_CLIENT */;
/*!40101 SET CHARACTER_SET_RESULTS=@OLD_CHARACTER_SET_RESULTS */;
/*!40101 SET COLLATION_CONNECTION=@OLD_COLLATION_CONNECTION */;
Database connection
create the config.php and put the following code to connect to the database.
<?php
$host = "localhost";
$user = "root";
$password = "";
$dbname = "my-tutorial";
$con = mysqli_connect($host, $user, $password, $dbname);
// Check connection
if (!$con) {
die("Connection failed: " . mysqli_connect_error());
}
?>Line Chart
Include the config.php, which database connection file and fetch data and show in the line chart. Note that don't forget to add your maps API key.
<?php
include "config.php";
?>
<html>
<head>
<title>Generate Line Chart in PHP</title>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<style>
body{
background: #ccc;
}
#my-chart{
background: #fff;
padding: 20px;
}
</style>
</head>
<body>
<div id="my-chart" style="width: 100%; height: 400px;"></div>
<script type="text/javascript">
google.charts.load('current', {
'packages': ['corechart'],
'mapsApiKey': '' // her eyou can put you google map key
});
google.charts.setOnLoadCallback(drawRegionsMap);
function drawRegionsMap() {
var data = google.visualization.arrayToDataTable([
['Year', 'Sales', 'Expenses'],
<?php
$chartQuery = "SELECT * FROM my_chart";
$chartQueryRecords = mysqli_query($con, $chartQuery);
while($row = mysqli_fetch_assoc($chartQueryRecords)){
echo "['".$row['year']."',".$row['sales'].",".$row['expenses']."],";
}
?>
]);
var options = {
};
var chart = new google.visualization.LineChart(document.getElementById('my-chart'));
chart.draw(data, options);
}
</script>
</head>
</body>
</html>
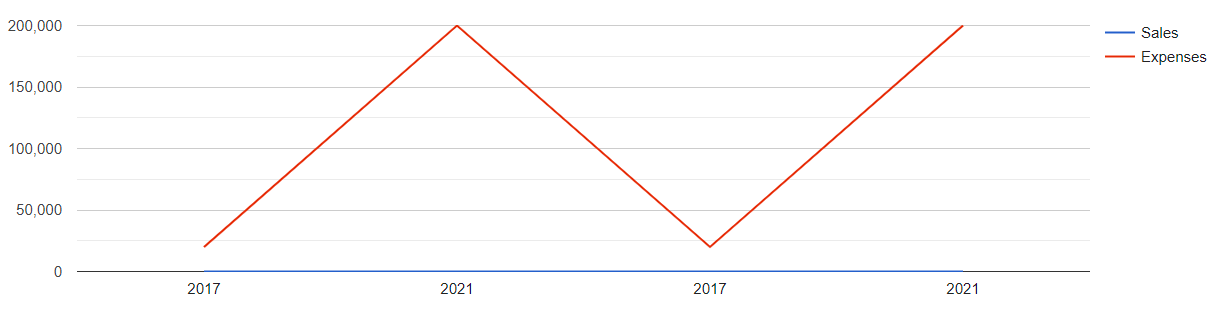
Output: