In this tutorial, We will learn how to confirm alerts before deleting a record with jquery ajax. you can easily and simply use a confirmation alert before deleting the record with jquery ajax.

Follow the following steps:
Step 1:
Create post database table
CREATE TABLE `posts` (
`id` int(11) NOT NULL PRIMARY KEY AUTO_INCREMENT,
`title` varchar(200) NOT NULL,
`content` text NOT NULL,
`link` varchar(255) NOT NULL
) ENGINE=InnoDB DEFAULT CHARSET=latin1;Step 2:
Create a config.php file to connect the database
<?php
$host = "localhost"; /* Host name */
$user = "root"; /* User */
$password = ""; /* Password */
$dbname = "tutorial"; /* Database name */
$con = mysqli_connect($host, $user, $password,$dbname);
// Check connection
if (!$con) {
die("Connection failed: " . mysqli_connect_error());
}Step 3:
Create index.php file and put the following code
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link href='https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css' rel='stylesheet' type='text/css'>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src='https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js'></script>
<script src='https://cdnjs.cloudflare.com/ajax/libs/bootbox.js/5.5.2/bootbox.min.js'></script>
<script>
$(document).ready(function () {
// Delete
$('.delete').click(function () {
var el = this;
// Delete id
var deleteid = $(this).data('id');
// Confirm box
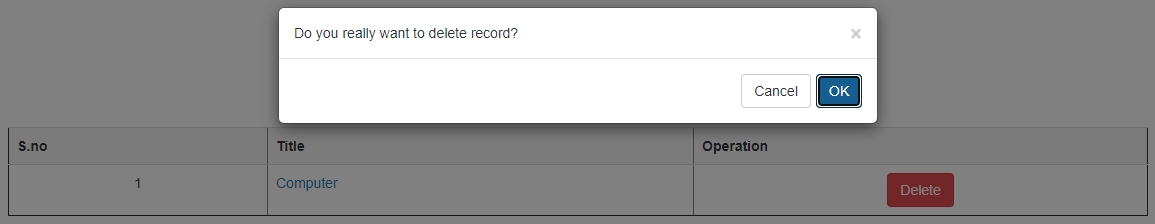
bootbox.confirm("Do you really want to delete record?", function (result) {
if (result) {
// AJAX Request
$.ajax({
url: 'ajaxfile.php',
type: 'POST',
data: {id: deleteid},
success: function (response) {
// Removing row from HTML Table
if (response == 1) {
$(el).closest('tr').css('background', 'tomato');
$(el).closest('tr').fadeOut(800, function () {
$(this).remove();
});
} else {
bootbox.alert('Record not deleted.');
}
}
});
}
});
});
});
</script>
</head>
<style type="text/css">
.main-section{
margin-top:150px;
}
</style>
<body>
<?php
include "config.php";
?>
<div class='container'>
<table border='1' class='table'>
<tr style='background: whitesmoke;'>
<th>S.no</th>
<th>Title</th>
<th>Operation</th>
</tr>
<?php
$query = "SELECT * FROM posts";
$result = mysqli_query($con, $query);
$count = 1;
while ($row = mysqli_fetch_assoc($result)) {
$id = $row['id'];
$title = $row['title'];
$link = $row['link'];
?>
<tr>
<td align='center'><?= $count ?></td>
<td><a href='<?= $link ?>' target='_blank'><?= $title ?></a></td>
<td align='center'>
<button class='delete btn btn-danger' id='del_<?= $id ?>' data-id='<?= $id ?>' >Delete</button>
</td>
</tr>
<?php
$count++;
}
?>
</table>
</div>
</body>
</html>Step 4:
Create a new ajaxfile.php file.
<?php
include "config.php";
if(isset($_POST['id'])){
$id= $_POST['id'];
$sql = "DELETE FROM posts WHERE id=".$id;
mysqli_query($con,$sql);
echo 1;
exit;
}
echo 0;
exit;Thanks, May this example will help you...