In this tutorial, We will learn how to password requirements plugin. In this example, I will use password requirements js to password requirements input box.

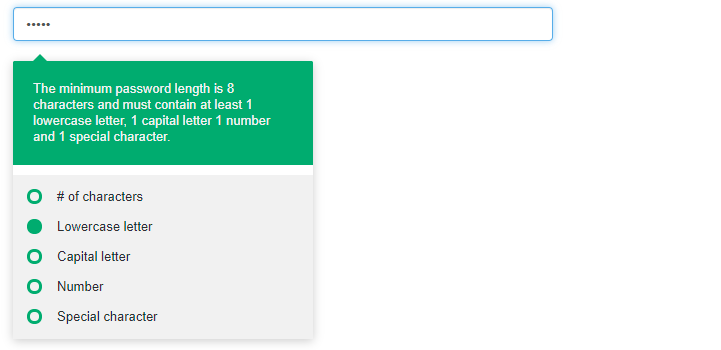
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Validate Password Complexity With jQuery Password Requirements jQuery Example</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="https://www.jqueryscript.net/demo/validate-password-requirements/css/jquery.passwordRequirements.css">
</head>
<style type="text/css">
.main-section{
margin-top:150px;
}
</style>
<body>
<div class="container">
<div class="col-md-6 col-sm-offset-3 text-center main-section">
<input type="password" class="pr-password form-control" placeholder="Enter Value.......">
</div>
</div>
</body>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script src="https://www.jqueryscript.net/demo/validate-password-requirements/js/jquery.passwordRequirements.min.js"></script>
<script>
$(document).ready(function () {
$(".pr-password").passwordRequirements({});
});
</script>
</html>Thanks, May this example will help you...