Bootstrap 4 provides different styles of buttons Bootstrap provides some great customization features such as type or style, size, rulers, etc.

The .btn classes are designed to be used with the <button> element. However, you can also use these classes in <a> or <input> elements
#example.html
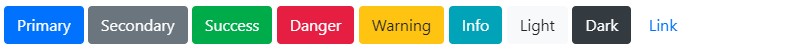
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-light">Light</button>
<button type="button" class="btn btn-dark">Dark</button>
<button type="button" class="btn btn-link">Link</button>Outline buttons
.btn-outline- * ones to remove all images and background colors on any button.

#button-outline.html
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-danger">Danger</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-light">Light</button>
<button type="button" class="btn btn-outline-dark">Dark</button>Sizes
Fancy larger or smaller buttons? Add .btn-lg or .btn-sm for additional sizes.
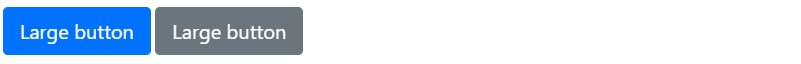
.btn-lg

<button type="button" class="btn btn-primary btn-lg">Large button</button>
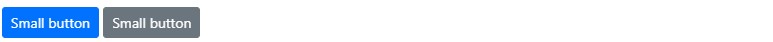
<button type="button" class="btn btn-secondary btn-lg">Large button</button>.btn-sm

<button type="button" class="btn btn-primary btn-sm">Small button</button>
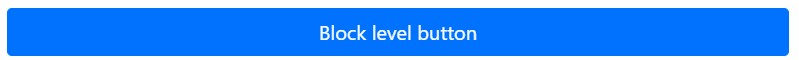
<button type="button" class="btn btn-secondary btn-sm">Small button</button>.btn-block

<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>Download source code
Are you facing problems in understanding this article? download source code now